お問い合わせフォームに海外からの変な迷惑メール(スパムメール)がたくさん届くようになって困ってしまったので、Googleのサービス「reCAPTCHA(v3)」を利用した対策方法を試してみました。
無料でできるので、スパムメール/迷惑メール対策で悩んでいる方は試してみてください。
対策方法の前提条件 (Contact Form 7, Googleアカウント)
WordPress(ワードプレス)のプラグイン「Contact Form 7(コンタクトフォーム 7)」とGoogleのサービス「reCAPTCHA(v3)」を利用してスパムメール対策をしますので、以下の前提条件があります。
・WordPressにContact Form 7がインストールされており、使用(有効化)していること
・Googleアカウントを持っていること(持っていない場合は新規作成が必要です)
reCAPTCHAとは?

reCAPTCHAは、スパムメール、詐欺や悪用などからWebサイトを保護するGoogleの無料サービスです。悪意のあるソフトウェアがWebサイトで不正な活動を行わないようにします。
reCAPTCHAには、「v2」「v3」の2つのバージョンがありますが、今回は「v3」を利用します。
「v2」は「私はロボットではありません」のチェックを入れたりなどの方式で、ユーザーの手間をあえて増やす方式でしたが、「v3」は分析エンジンがバッググウンドでスパムかどうかを判断しているため、ユーザーの手間を増やすことなく保護することができようになっています。
《Step 1》reCAPTCHA v3のAPIキーの取得
Contact Form 7とGoogleのreCAPTCHAを連携させるために、reCAPTCHAのAPIキー(key)を取得する必要があります。
以下のURLからGoogle reCAPTCHAのサイトへアクセスします。
https://www.google.com/recaptcha/about/
※Googleにログインしていない場合は、ログイン画面が表示されます。ログイン後に以下の画面が表示されます。

reCAPTCHAサイト画面が表示されたら上部メニューバーの「Admin Console」をクリックします。

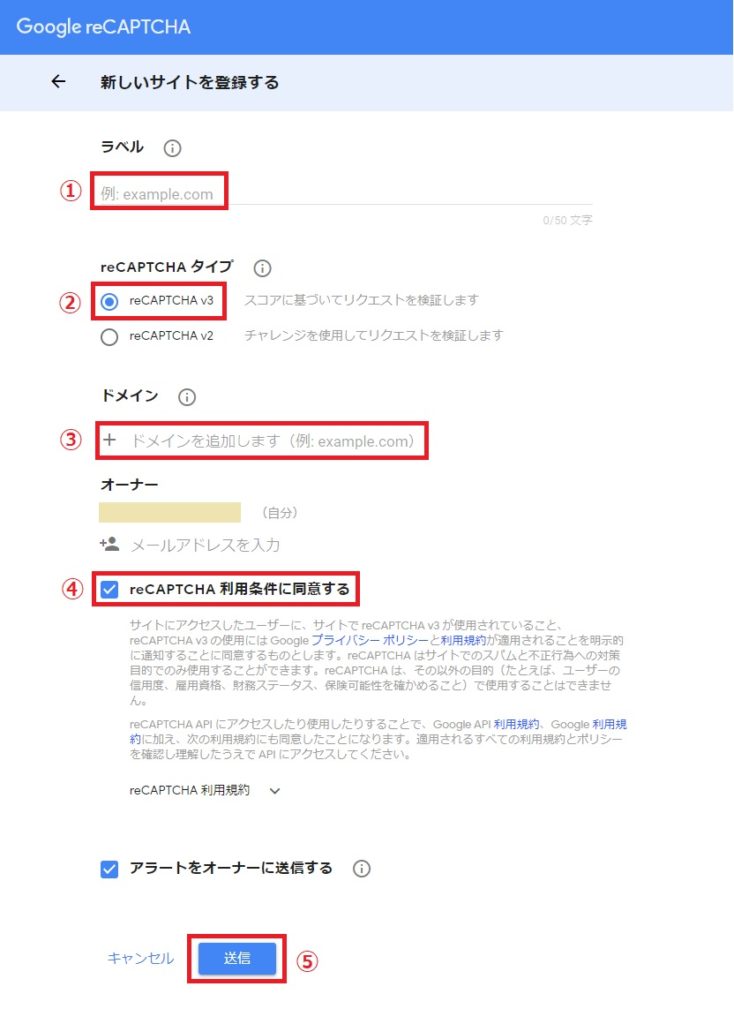
「新しいサイトを登録する」という画面が表示されます。各項目を入力して、送信ボタンをクリックします。

- ラベル:何でもOKです。ご自身のサイト名なんかがわかりやすいと思います。
- reCAPTCHAタイプ:「reCAPTCHA v3」を選択します。
- ドメイン:スパム対策をしたいサイトのドメインを入力します。
- reCAPTCHA利用条件に同意する:チェックを入れます。
- 送信:すべて入力ができたら「送信」をクリックします。
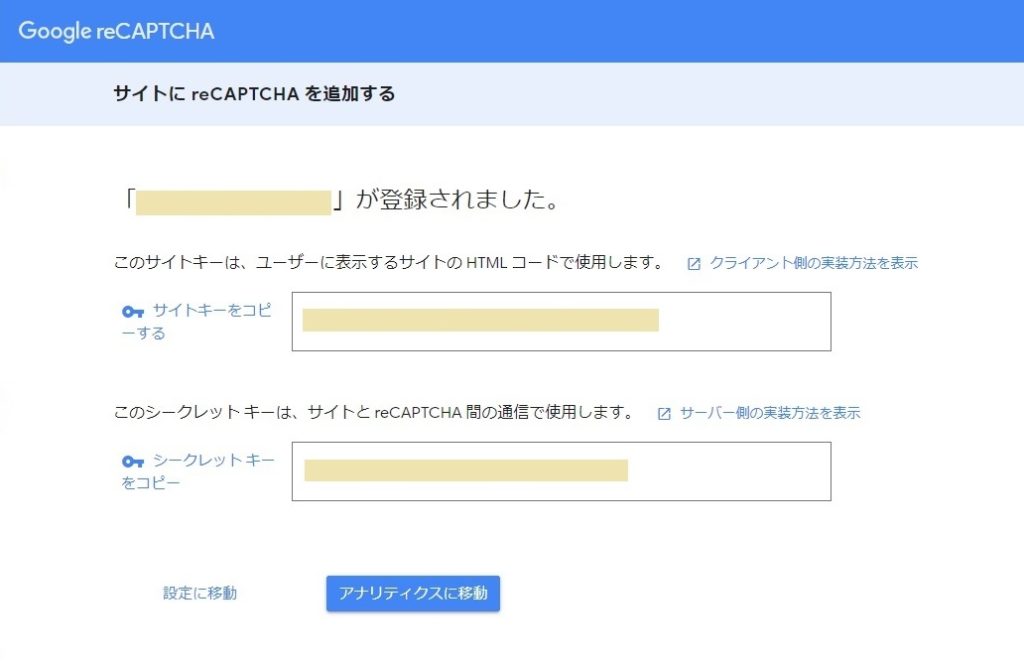
「サイトにreCAPTCHAを追加する」という画面が表示され、サイトキーとシークレットキーが発行されます。このキーナンバーはあとで使用しますのでコピーして控えておきます。

Googleサイトでの作業はこれで終わりです。次からはWordPressでの作業になります。
《Step 2》Contact Form 7にreCAPTCHAを実装
ここからは、WordPressの作業です。
Step 1で取得したAPIキーを使ってContact Form 7にreCAPTCHAを実装していきます。
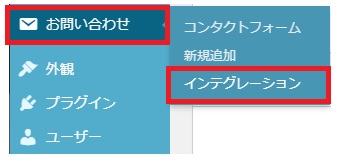
WordPressの管理画面から「お問い合わせ」→「インテグレーション」をクリックします。

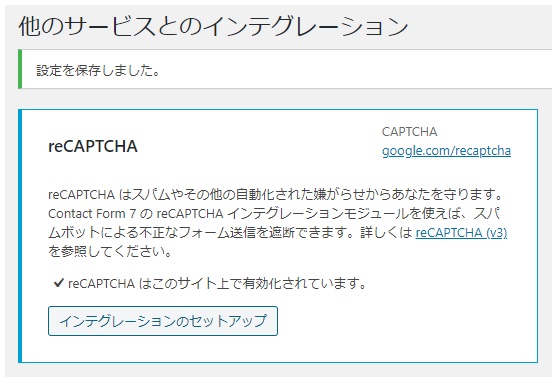
次にreCAPTCHA項目の「インテグレーションのセットアップ」をクリックします。

サイトキーとシークレットキーの入力欄があるのでStep 1で取得したキーナンバーを入力します。
入力が完了したら「変更を保存」ボタンをクリックします。

「設定を保存しました。」となり、「✓reCAPTCHAはこのサイト上で有効化されています。」と表示されます。

以上でreCAPTCHAの実装作業は完了です。次は設定の確認作業です。
《Step 3》設定完了の確認
Contact Form 7にreCAPTCHAの実装が完了したら、実装したサイトを開いて確認してみましょう。サイト右下に保護マークが表示されていれば無事に設定完了です。

以上で、お問い合わせフォームのスパムメール対策の設定は完了です。
私はこの設定をしてからスパムメールは届かなくなったので効果があったと思っています。
スパムメールで悩んでいる方は、是非試してみてください。
因みに、保護マークは非表示にすることも出来ます。表示が気になる方はこちらの方法をお試しください。