サイドバーに表示されている「最近の投稿」テキストだけで寂しくありませんか?
最近、自分のブログのサイドバーが何か寂しいいことに気が付きました。皆さんのブログを色々と拝見して比べてみたら、皆さんのサイドバーの投稿記事紹介では画像が付いているのに対し、自分の場合はテキストのみだったんです。
テキスト表示のみでは寂しいので、画像を表示させるたい!ということで、表示させる方法を調べてみました!
サイドバーの投稿記事にサムネイルを表示させたい
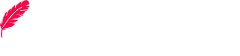
COCOONのデフォルトでは、サイドバーに表示される「最近の投稿」のはテキストのみになっています。

このテキストのみの表示で寂しいサイドバーの設定を変更して….
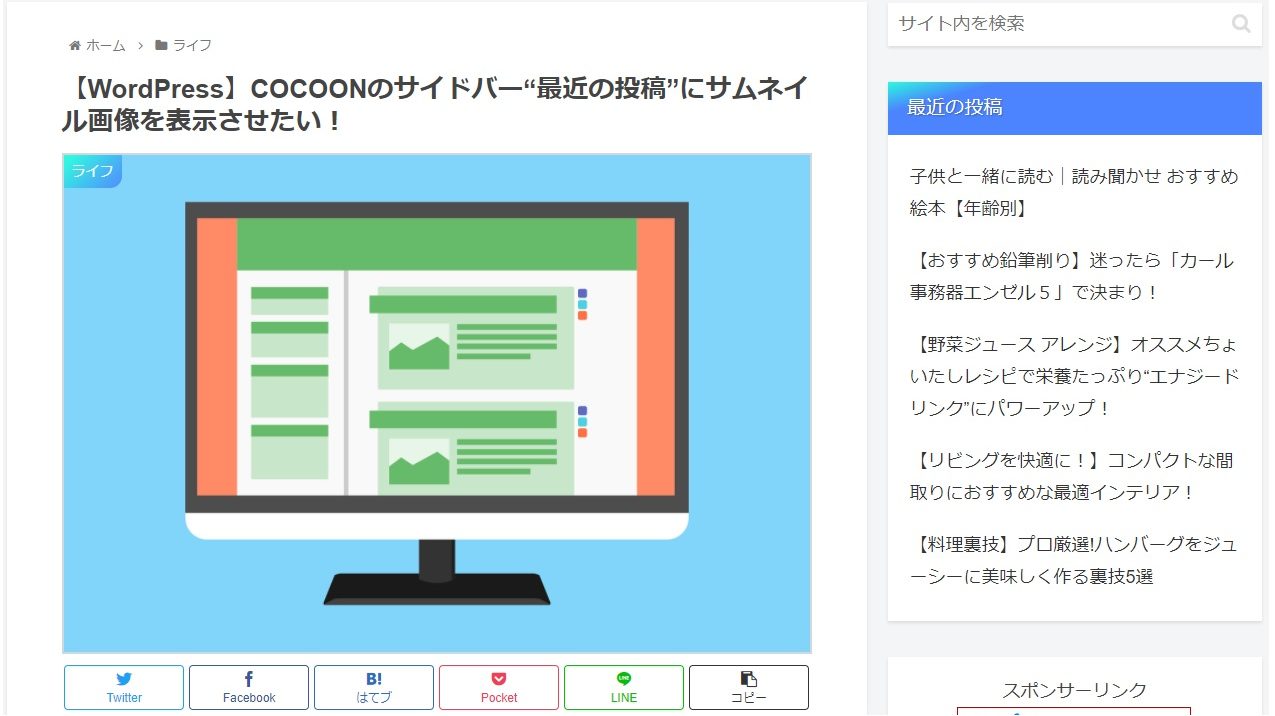
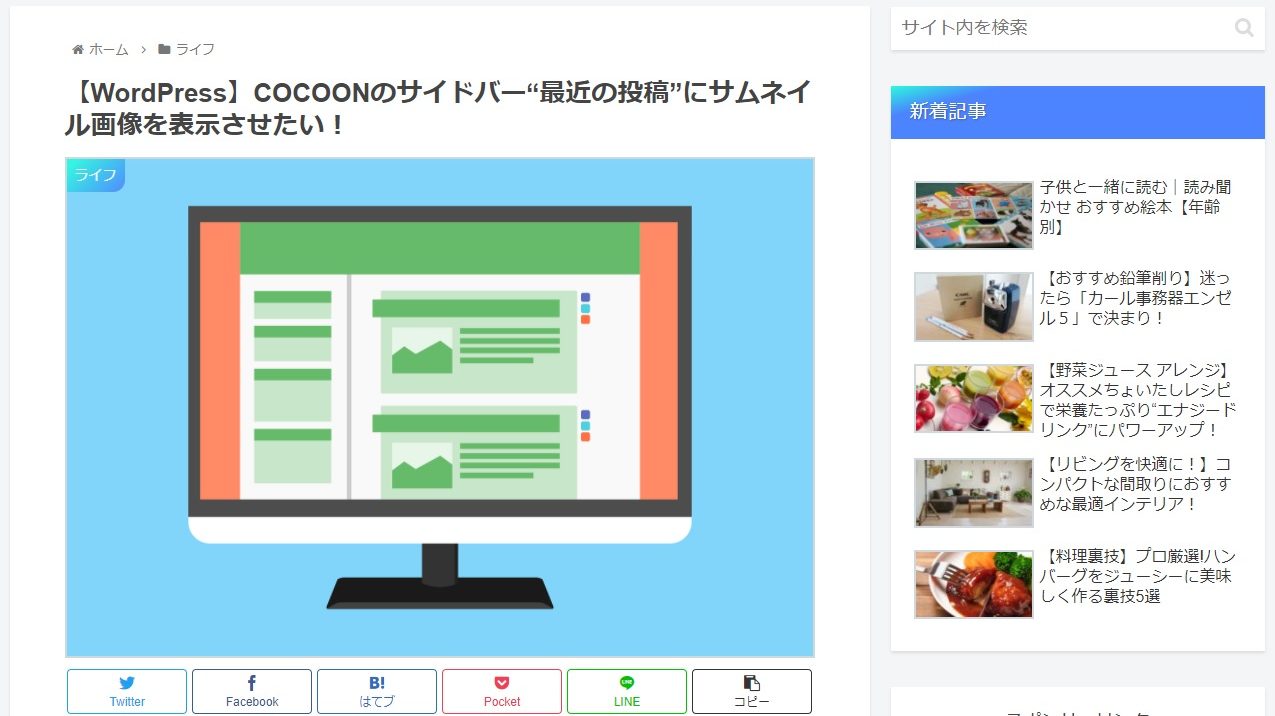
こんな感じにサムネイル画像を表示させたいと思います。

サムネイル画像の設定手順
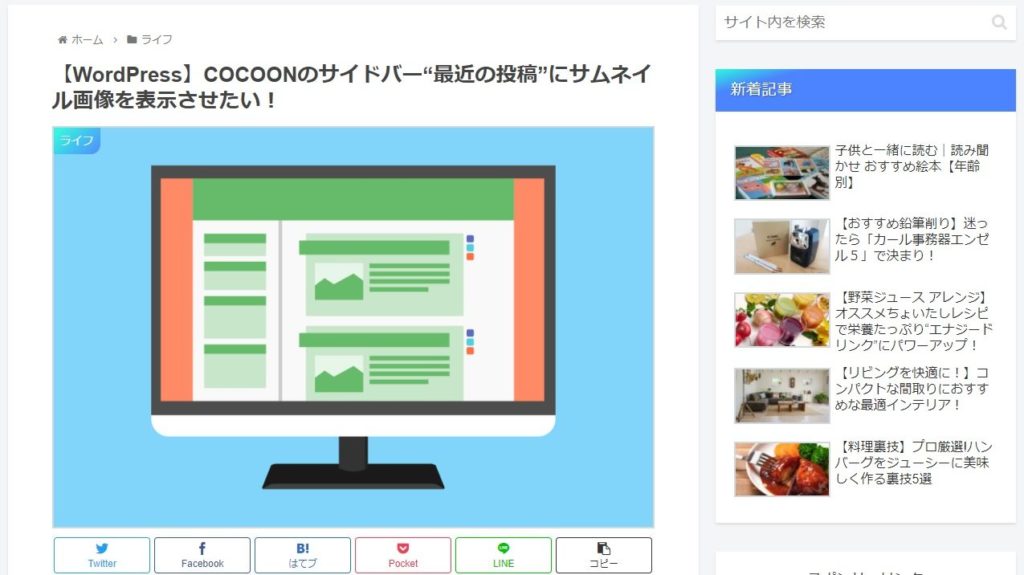
「外観」→「ウィジェット」を選択
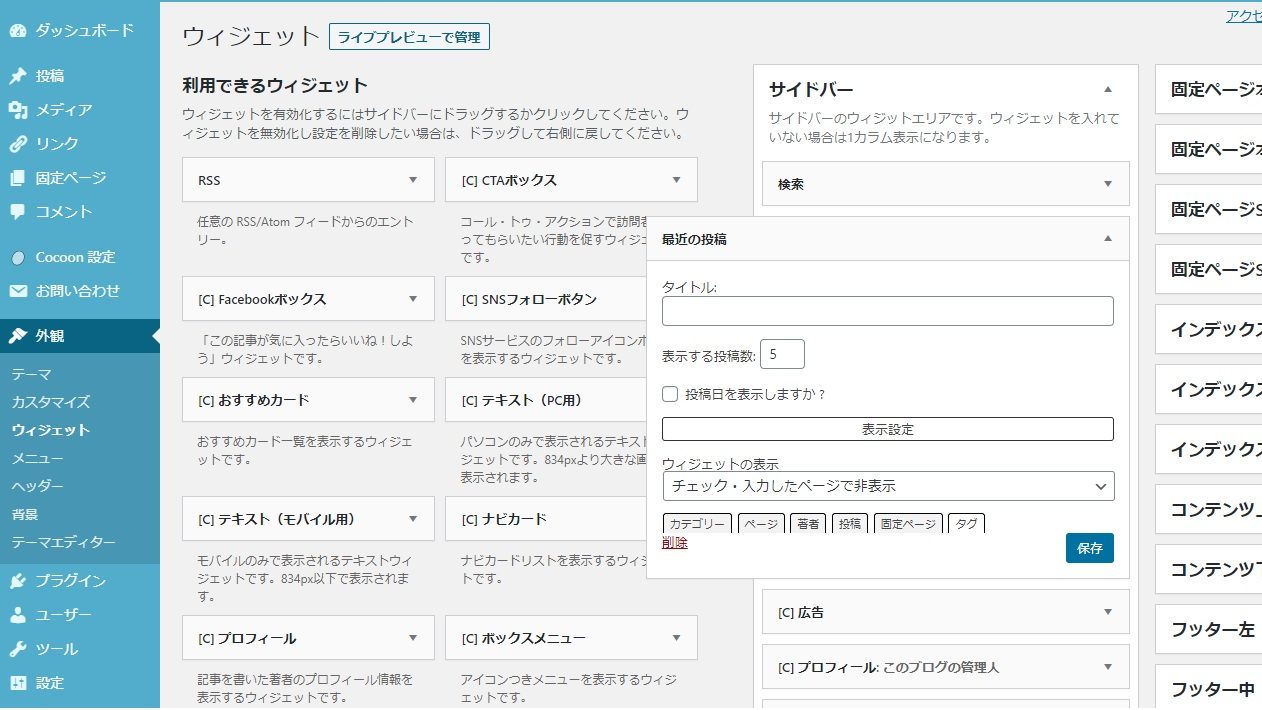
ダッシュボードメニューの「外観」→「ウィジェット」を選択します。

その次に、「最近の投稿」で設定変更すると思いますよね?
でも設定変更するのはここではないので注意してください。「表示設定」とかに関係がありそうですが、今回やりたい画像の表示設定に関する項目はここにはありません。

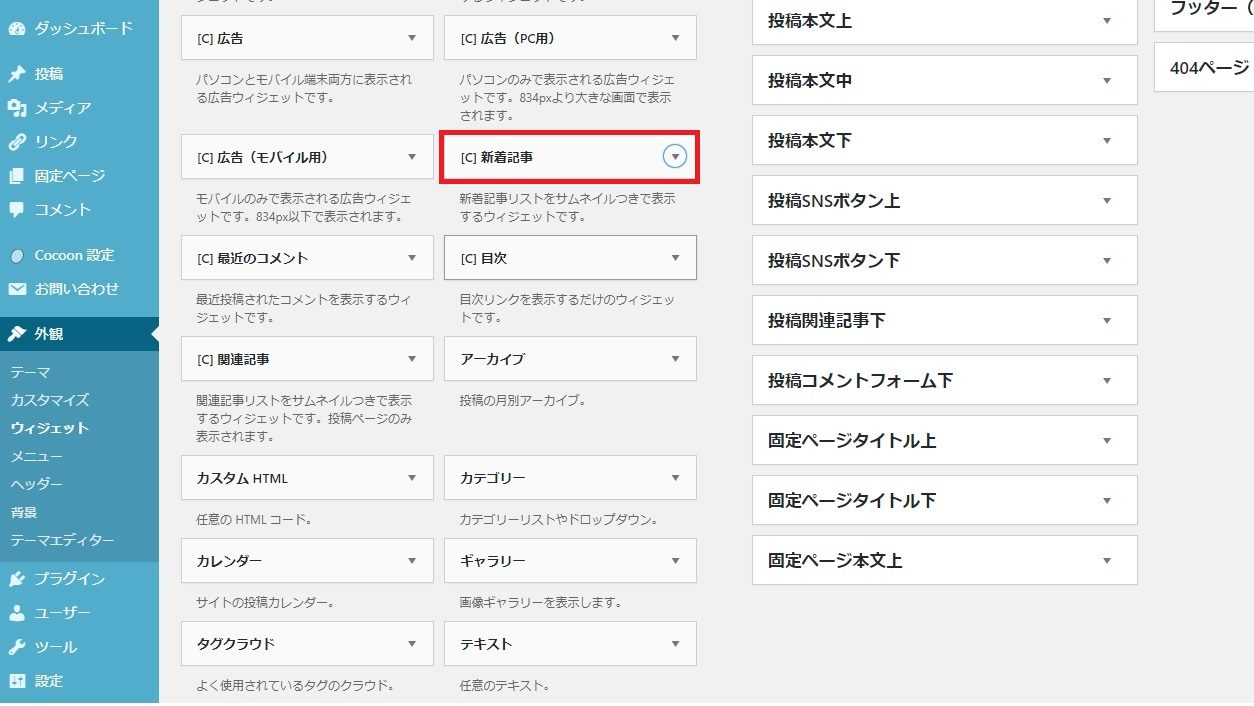
「新着記事」を選択
ウィジェットの中から「新着記事」を選択します。

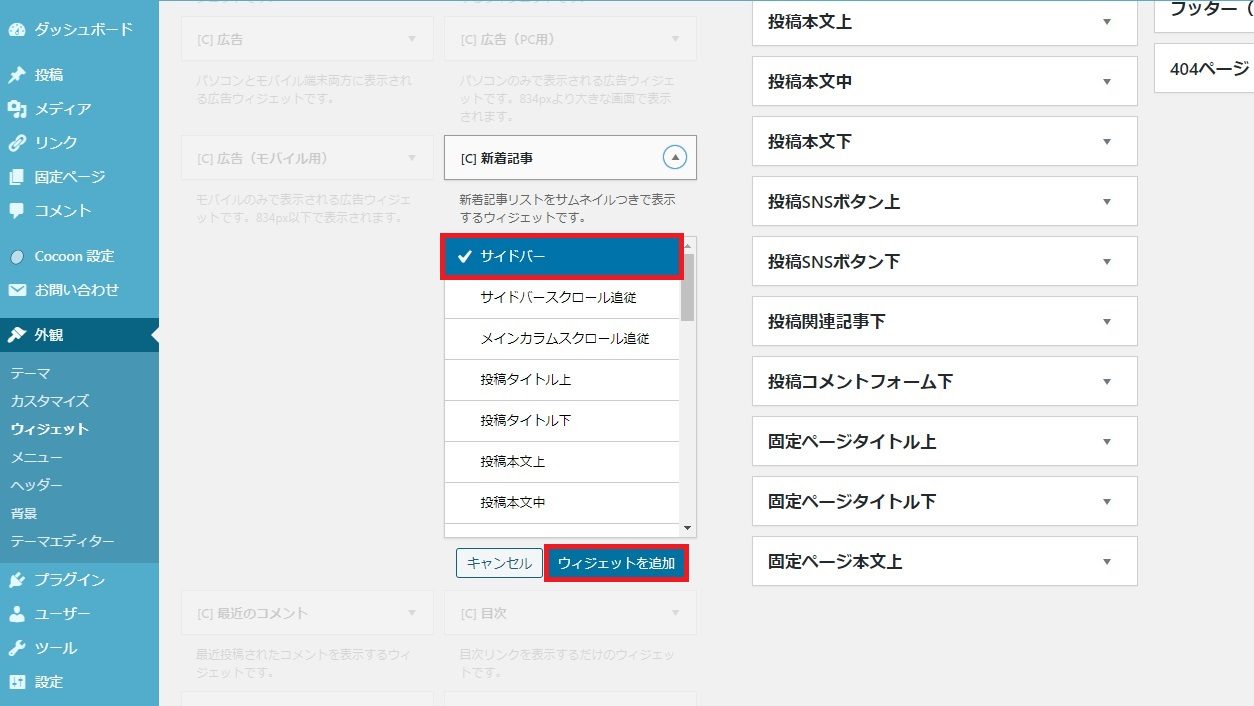
「サイドバー」を選択して、「ウィジェットを追加」をクリックします。

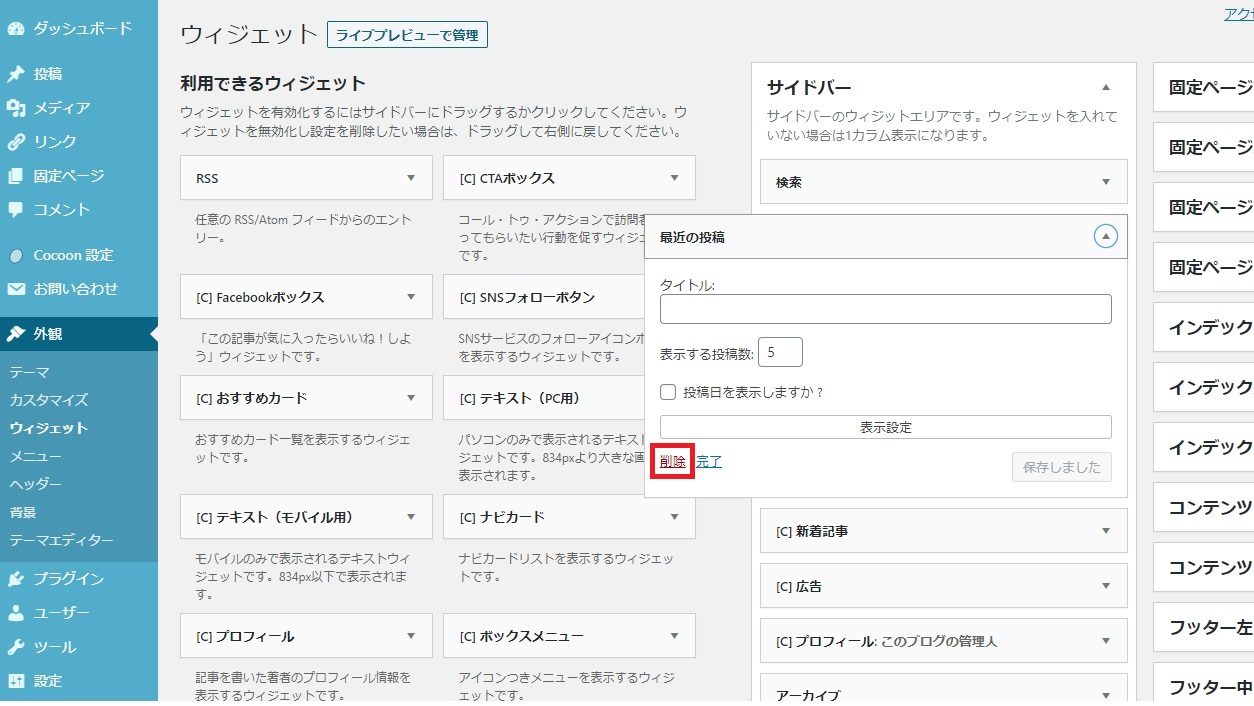
「最近の投稿」を削除
サイドバー欄の中に「新着記事」が追加されます。「最近の投稿」は不要になるので削除します。

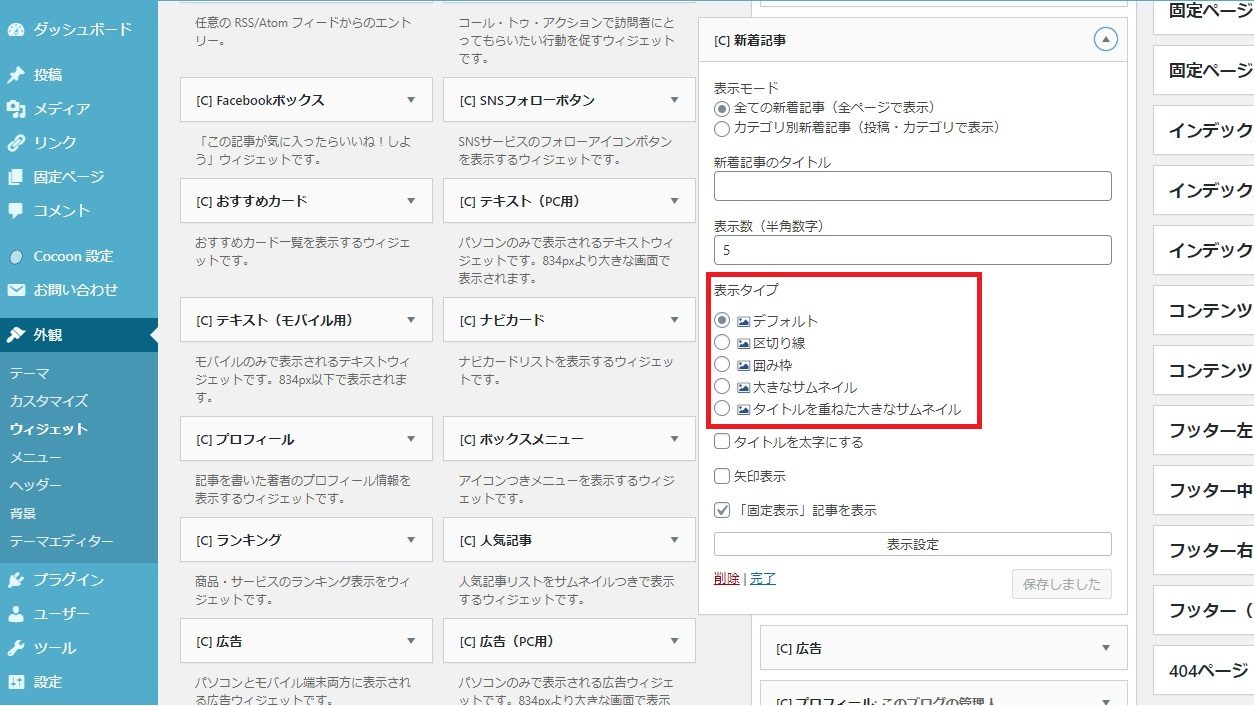
「表示タイプ」を選ぶ
サイドバー欄に追加した「新着記事」を展開すると”表示タイプ”が5種類あります。ここがサムネイル画像を表示させるために必要な項目です。

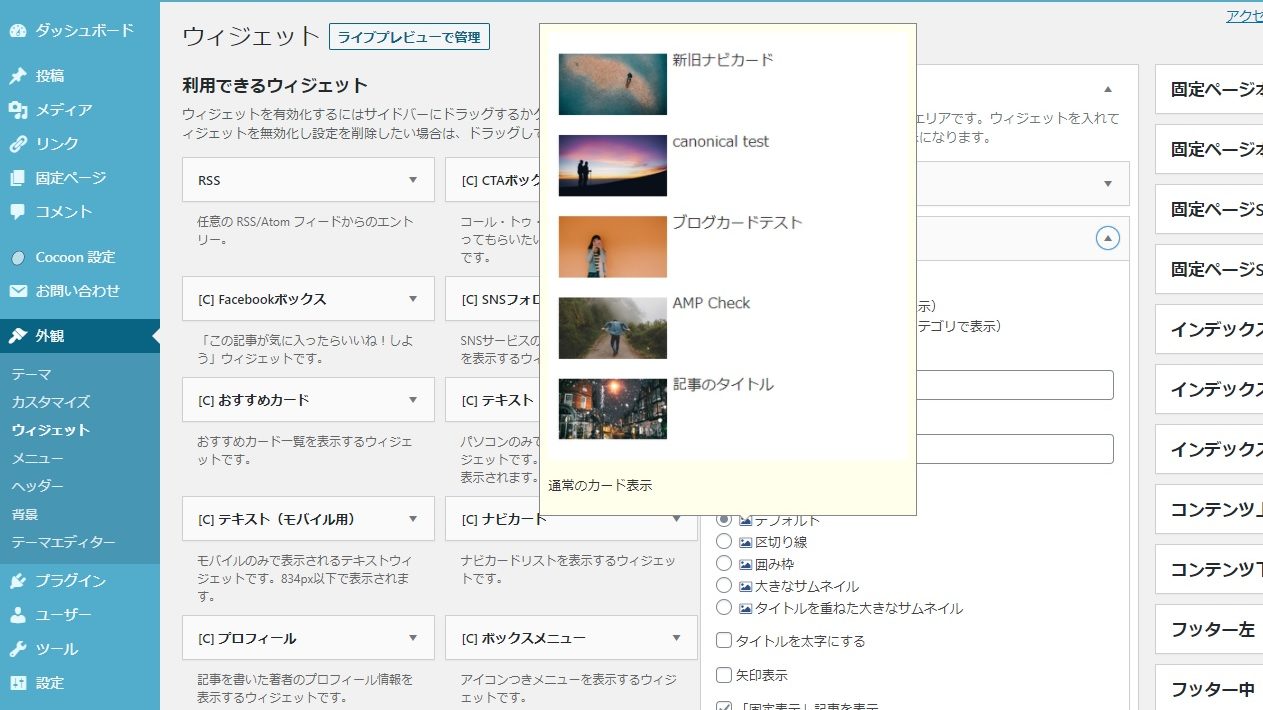
マウスのポインターを各タイプのイメージ画部分に重ねるとサンプルが表示されます。お好みのタイプを選択し、「完了」をクリックすれば設定は完了です。

サイドバーを確認する
サイドバーを確認するとサムネイル画像が表示されています。

まとめ
如何でしたでしょうか。設定はとても簡単だったと思います。
テキストのみでは少々地味な感じでしたが、画像があることでインパクトが増しますね。
そして、画像付きの方が圧倒的に記事の内容をイメージしやすくなったと思います。
ぜひ試してみてくださいね。