reCAPTCHAの保護マークはGoogle公認の方法で非表示にすることができます。
reCAPTCHA実装後、保護マークがサイトの右下に表示されるようになりますが、本文や掲載物とかぶって読んでいる時に邪魔に思ったことはありませんか。
実はこの保護マークはGoogleの条件を守れば非表示にすることができるのです。今回はその設定方法を紹介します。
初期費用0円で月額3,608円!、契約期間縛りがない!、大容量100GBが使い放題!
設定の前提条件
今回の設定をするためには以下の前提条件があります。
・WordPress(ワードプレス)を使用している
・Contact Form 7を使ってお問い合わせフォームを作成している
・GoogleのreCAPTCHA v3を実装(導入)している
事前準備に関する関連記事はコチラです↓↓↓
Google reCAPTCHサポートの説明
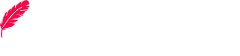
Google reCAPTCHAのサポートの「Frequently Asked Questions(よくある質問)」では以下のように説明しています。

I’d like to hide the reCAPTCHA badge. What is allowed?
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
引用:Google Developers
要約すると、
「ユーザーの見えるところに“このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。”の文言を表示しておけば、保護マークを非表示にすることができます。」
ということのようです。
というわけで、Googleの例に習ってお問い合わせフォームに文言を追加します。
《Step 1》Contact Form 7にHTMLコードを入力
WordPressの管理画面から「お問い合わせ」→「コンタクトフォーム」をクリックします。

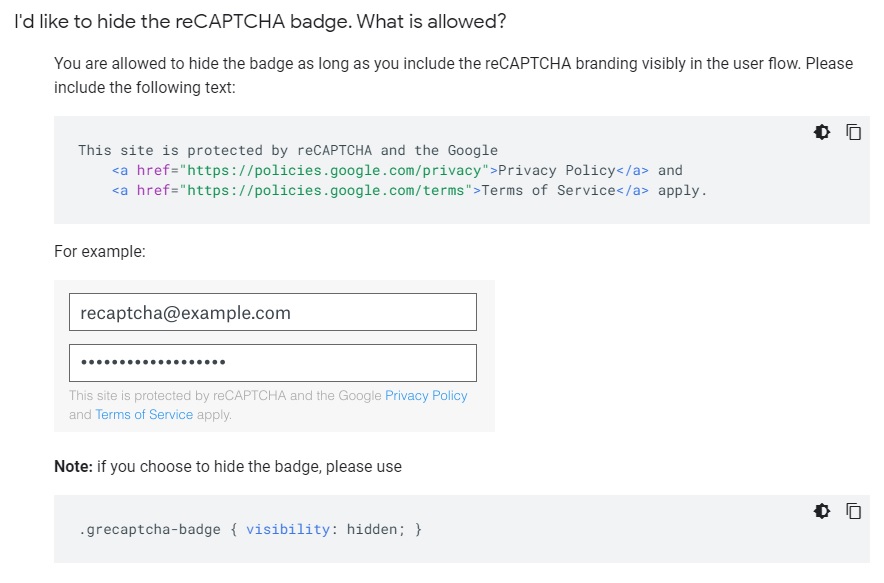
編集をクリックして「フォーム」内の一番下に以下のHTMLコードを入力します。英語か日本語のどちらかを選んでください。
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。

入力後「保存」をクリックしたら完了です。
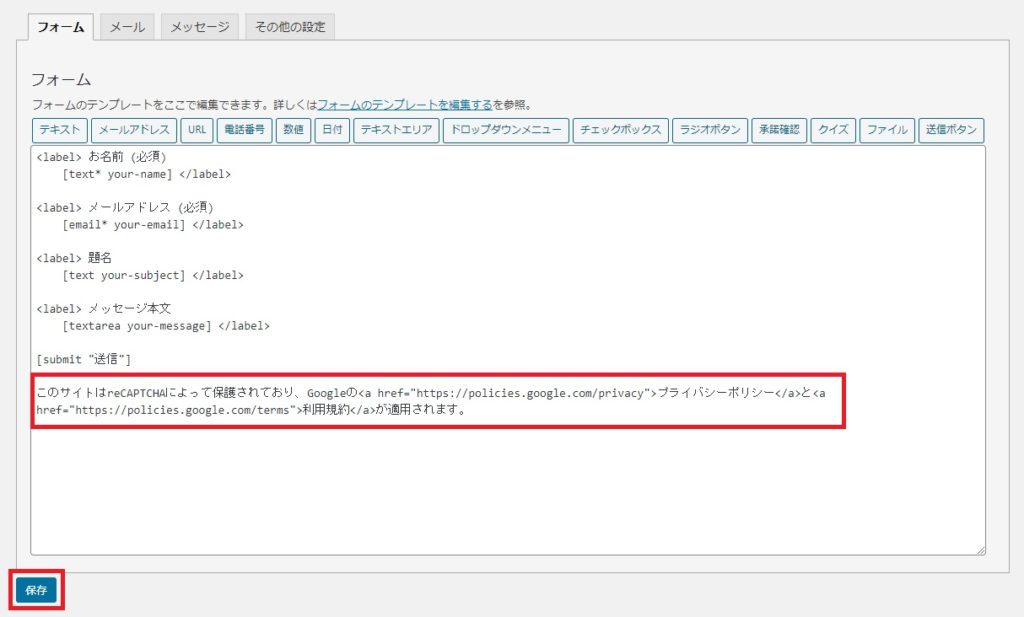
お問い合わせフォームに入力した文言が表示されるようになりました。

次は、保護マークを非表示にする作業です。
《Step 2》保護マーク(バッジ)の非表示
保護マークを非表示にする設定を行います。
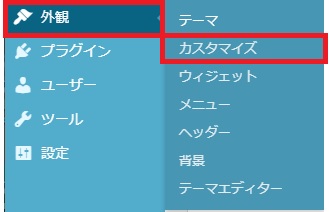
「外観」→「カスタマイズ」をクリックします。

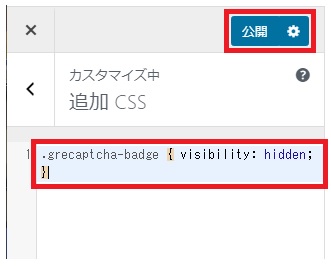
「追加CSS」をクリックし、以下のコードを入力します。
.grecaptcha-badge { visibility: hidden; }コードを入力したら「公開」をクリックします。

これで保護マークを非表示にする設定は完了です。
サイトの右下を見て、保護マークが消えていることを確認してみましょう。
今回紹介する機能の設定は以上になります。最後までお読みいただきありがとうございました。
初期費用0円で月額3,608円!、契約期間縛りがない!、大容量100GBが使い放題!