COCOONのテーマを使用して色々と設定をしていると、フッターロゴが微妙に潰れている・・・・。何度試しても変形してしまう・・・・。なぜだ!? 直したいけど原因がわからない!!
という方に参考になるかもしれません。
私自身が悩んだ時に、先人の知恵を拝借しながら解決した方法をご紹介します。
フッターロゴに違和感!?

ヘッダーロゴを設定後、フッターロゴに画像を設定しないままでと、デフォルトでヘッダーロゴと同じ画像が設定されます。私はヘッダーロゴと同じモノで良かったので、デフォルトのままにしていたのですが、ふと気になったのです。

「何か違和感があるなぁ。。。。何かが違う。。。。」
そして気付くのです。
「あっ 横方向が潰れてる・・・・。」
フッターロゴなんて無くもいいと思ったのですが、気になってしまったので直すことにしました。
フッターロゴはなぜ潰れる?

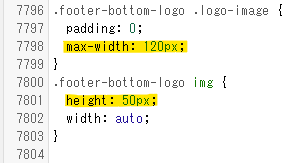
親テーマのスタイルシート (style.css)で、CSSを見てみると、

フッターロゴが表示される枠幅の設定が[max-width120px]、そして画像自体の高さの設定が[height: 50px]になっていることがわかります。私がヘッダーロゴで使用した画像の幅は240pxだったので、その分だけ縮小されてしまっていたようです。

CSSコードを追加する

画像が縮小されないようにするために私が試したのは、CSSの追加です。
次の2パターンを試してみました。
1つ目は、元画像の幅に合わせたい場合
.footer-bottom-logo .logo-image {
max-width: 100%;
}
2つ目は、ロゴの表示幅に合わせて高さを変更させたい場合
.footer-bottom-logo img {
height: auto;
}変更する方法としては、WordPress管理画面から
①「外観」→「カスタマイズ」→「追加 CSS」⇒コード入力
②「外観」→「テーマエディター」→「スタイルシート」⇒コード入力
のどちらかでコードを追加することが出来ます。
簡単な方法は①の方ですが、私は勉強も兼ねて②の方法を試すことにしました。
style.cssにコードを追加する

COCOONの子テーマのstyle.cssにCSSコードを追加します。
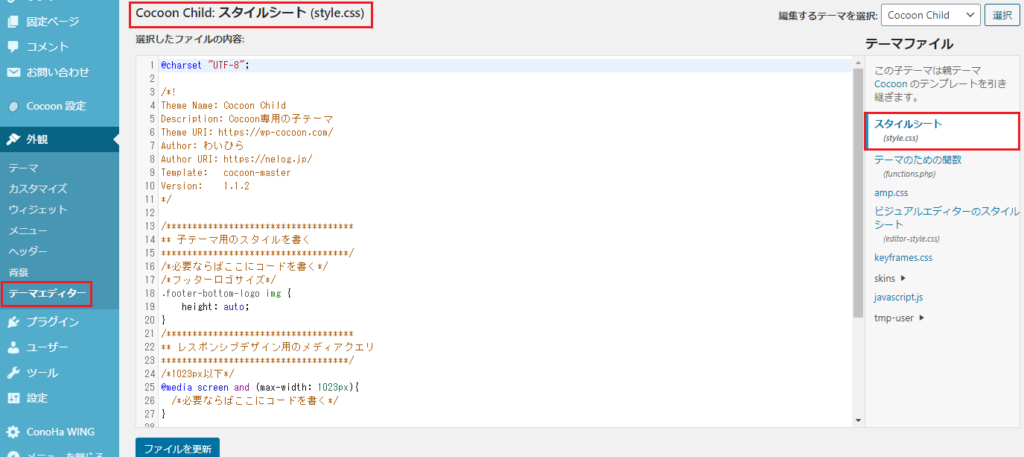
WordPress管理画面から「外観」→「テーマエディター」をクリックして
子テーマのCocoon Child: スタイルシート (style.css)の編集画面を開きます。

以下のどちらかのコードを追記します。
■元画像の幅に合わせたい場合
/*フッターロゴサイズ*/
.footer-bottom-logo .logo-image {
max-width: 100%;
}■ロゴの表示幅に合わせて高さを変更させたい場合
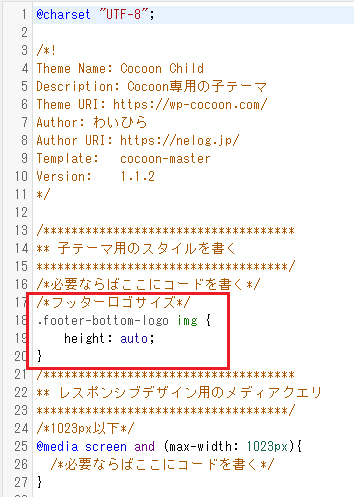
/*フッターロゴサイズ*/
.footer-bottom-logo img {
height: auto;
}追加する場所は「/*必要ならここにコードを書く*/」の下に入力します。

上記を入力後「ファイルを更新」をクリックします。
コード追加後の変化

正しくCSSコードの入力がされると、以下のように表示が変わります。
■元画像の幅に合わせたい場合

■ロゴの表示幅に合わせて高さを変更させたい場合

■変更前

見え方は違いますが、どちらも違和感なく表示されています。
ちなみに私は、フッターのロゴは小さくて良かったので幅は変更せずに、高さを変更するコードで入力しました。
まとめ
今回の方法のメリットは、ヘッダーロゴと同じ画像で済むので、フッターロゴ用に別の画像を準備する必要がなくなります。デメリットをあえて上げるとすれば、少~しだけCSSの知識が必要になることですかね。でも私みたいに勉強も兼ねておこなえばメリットにかわりますけどね。
既にフッターロゴ用の小さい画像を準備されてる方は、それを張り付けるのがる一番早いと思います。まだ準備されていない方は、一度今回の方法を試してみるのもいいかもしれません。







コメント